design the page
<UserControl x:Class="SilverlightApplication.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="400" d:DesignWidth="800">
<Grid x:Name="LayoutRoot" Background="White" HorizontalAlignment="Center">
<StackPanel Orientation="Vertical">
<MediaElement Height="200" AutoPlay="False" Source="h.wmv" HorizontalAlignment="Left" Margin="10,10,0,0" Name="mediaElement1" VerticalAlignment="Top" Width="400" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="10,60,0,0">
<Button Content="Play" Height="23" Name="button1" Width="75" Click="button1_Click" />
<Button Content="Stop" Height="23" Name="button2" Width="75" Click="button2_Click" />
</StackPanel>
</Grid>
</UserControl>
the page looks like :
right click on the projdect
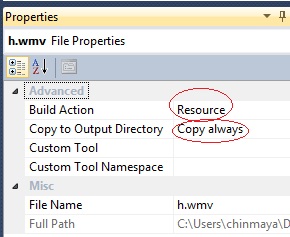
select a video file(.wmv) from ur system then right click on the video file on then select the property
set two properties of the video file that is Build Action, copy to outputdirectory
then go to the code :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
if (button1.Content.ToString() == "Play")
{
mediaElement1.Play();
button1.Content = "Pause";
}
else
{
mediaElement1.Pause();
button1.Content = "Play";
}
}
private void button2_Click(object sender, RoutedEventArgs e)
{
mediaElement1.Stop();
}
}
}
<UserControl x:Class="SilverlightApplication.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="400" d:DesignWidth="800">
<Grid x:Name="LayoutRoot" Background="White" HorizontalAlignment="Center">
<StackPanel Orientation="Vertical">
<MediaElement Height="200" AutoPlay="False" Source="h.wmv" HorizontalAlignment="Left" Margin="10,10,0,0" Name="mediaElement1" VerticalAlignment="Top" Width="400" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="10,60,0,0">
<Button Content="Play" Height="23" Name="button1" Width="75" Click="button1_Click" />
<Button Content="Stop" Height="23" Name="button2" Width="75" Click="button2_Click" />
</StackPanel>
</Grid>
</UserControl>
the page looks like :
right click on the projdect
select a video file(.wmv) from ur system then right click on the video file on then select the property
set two properties of the video file that is Build Action, copy to outputdirectory
then go to the code :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
if (button1.Content.ToString() == "Play")
{
mediaElement1.Play();
button1.Content = "Pause";
}
else
{
mediaElement1.Pause();
button1.Content = "Play";
}
}
private void button2_Click(object sender, RoutedEventArgs e)
{
mediaElement1.Stop();
}
}
}




No comments:
Post a Comment