Introduction:
Here I will explain jQuery multiselect dropdown list with checkbox using bootstrap multiselect plugin or multiple select dropdown with checkboxes in jQuery or dropdown with multiple checkbox options injQuery. Bootstrap Multiselect is a JQuery based plugin which converts a simple dropdown list to multiple select/multi-select dropdown with checkboxes.
Here I will explain jQuery multiselect dropdown list with checkbox using bootstrap multiselect plugin or multiple select dropdown with checkboxes in jQuery or dropdown with multiple checkbox options injQuery. Bootstrap Multiselect is a JQuery based plugin which converts a simple dropdown list to multiple select/multi-select dropdown with checkboxes.
Description:
In previous posts I explained JavaScript send ampersand value in querystring, jQuery Change style of controls, jQuery Add fade in effect to webpage, jQuery show html page content in popup window and many articles relating to JQuery. Now I will explain how to implement jQuery multiselect dropdown list with checkbox using bootstrap multiselect plugin.
In previous posts I explained JavaScript send ampersand value in querystring, jQuery Change style of controls, jQuery Add fade in effect to webpage, jQuery show html page content in popup window and many articles relating to JQuery. Now I will explain how to implement jQuery multiselect dropdown list with checkbox using bootstrap multiselect plugin.
To implement this functionality first create website and write following code in your aspx page
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Multi Select Dropdown with Checkboxes</title>
<link rel="stylesheet" href="css/bootstrap-3.1.1.min.css" type="text/css" />
<link rel="stylesheet" href="css/bootstrap-multiselect.css" type="text/css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/javascript" src="js/bootstrap-2.3.2.min.js"></script>
<script type="text/javascript" src="js/bootstrap-multiselect.js"></script>
</head>
<body>
<form id="form1">
<div style="padding:20px">
<select id="chkveg" multiple="multiple">
<option value="cheese">Cheese</option>
<option value="tomatoes">Tomatoes</option>
<option value="mozarella">Mozzarella</option>
<option value="mushrooms">Mushrooms</option>
<option value="pepperoni">Pepperoni</option>
<option value="onions">Onions</option>
</select><br /><br />
<input type="button" id="btnget" value="Get Selected Values" />
<script type="text/javascript">
$(function() {
$('#chkveg').multiselect({
includeSelectAllOption: true
});
$('#btnget').click(function() {
alert($('#chkveg').val());
})
});
</script>
</div>
</form>
</body>
</html>
|
If you observe above code in header section I added js/bootstrap-2.3.2.min.js, js/bootstrap-multiselect.js and other files by using these files we can convert our dropdown to multi select dropdown with checkboxes. If you want these files you can get it from downloadable folder or get it from herebootstrap multiselect. If you observe script code in body tag I added like “$('#chkveg').multiselect()” to apply bootstrap multi select plugin to convert our dropdown to multi select options.
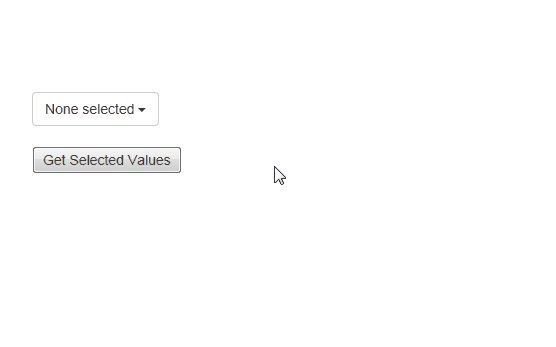
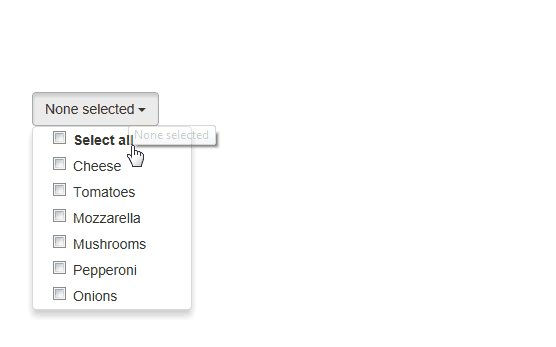
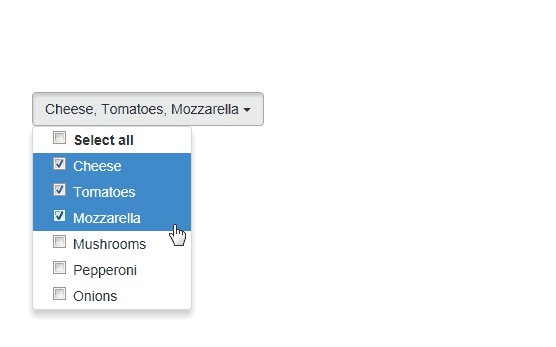
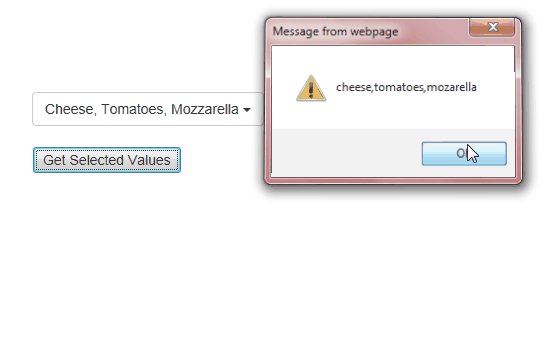
Once you completed all the coding run your application and check your output that will be like as shown below
Demo
Demo

No comments:
Post a Comment