Introduction:
Here I will explain how to implement confirmation box with Yes/No button options and change the style of Confirmation box and in asp.net using Ajax ModalPopupExtender.
Description:
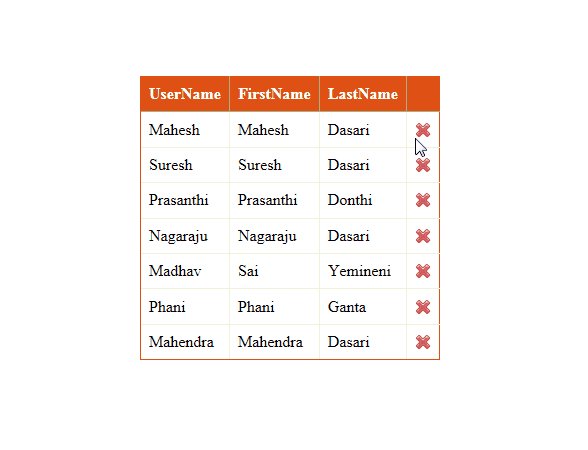
In many situations we will use confirmation box ex: During delete one record we will ask confirmation of user like “Are you sure you want to delete record?” if user clicks on Ok button we will delete particular record otherwise if clicks on Cancel button then we won’t delete users. Initially our default confirmation box will be like this
Here I will explain how to implement confirmation box with Yes/No button options and change the style of Confirmation box and in asp.net using Ajax ModalPopupExtender.
Description:
In many situations we will use confirmation box ex: During delete one record we will ask confirmation of user like “Are you sure you want to delete record?” if user clicks on Ok button we will delete particular record otherwise if clicks on Cancel button then we won’t delete users. Initially our default confirmation box will be like this
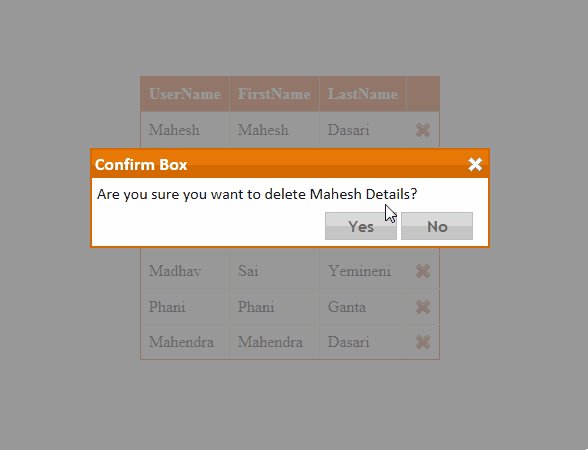
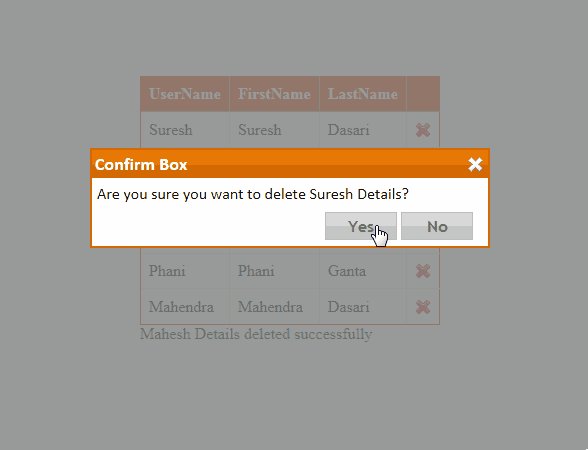
If we want to change the button options Ok, Cancel to Yes, No or if we want to change the style of Confirmation box we don’t have any chance to change the default style of our confirmation box. If we want to customize confirmation box we need to implement our own style of confirmation message box.
To implement this concept I search over the internet I find some JQuery plugins but I find that they used huge code to change style of confirmation box at that time I decided to implement our own for that I am using my previous posts Delete gridview records with confirmation box and how to use Ajax ModalPopup to edit gridview records in asp.net
First design table in your database like this
Data Type
|
Allow Nulls
| |
UserId
|
int(set identity property=true)
|
No
|
UserName
|
varchar(50)
|
Yes
|
FirstName
|
varchar(50)
|
Yes
|
LastName
|
varchar(50)
|
Yes
|
After that enter some dummy data in table to bind that data to gridview add AjaxControlToolkit.dll reference to your application you don’t know how to use AjaxControlToolkit no worry check this post how to install AjaxControlToolkit and design your aspx page like this
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajax" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Customized Style of Confirmation Box</title>
<style type="text/css">
.modalBackground
{
background-color: Gray;
filter: alpha(opacity=80);
opacity: 0.8;
z-index: 10000;
}
.GridviewDiv {font-size: 100%; font-family: 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Arial, Helevetica, sans-serif; color: #303933;}
Table.Gridview{border:solid 1px #df5015;}
.Gridview th{color:#FFFFFF;border-right-color:#abb079;border-bottom-color:#abb079;padding:0.5em 0.5em 0.5em 0.5em;text-align:center}
.Gridview td{border-bottom-color:#f0f2da;border-right-color:#f0f2da;padding:0.5em 0.5em 0.5em 0.5em;}
.Gridview tr{color: Black; background-color: White; text-align:left}
:link,:visited { color: #DF4F13; text-decoration:none }
</style>
<script language="javascript" type="text/javascript">
function closepopup() {
$find('ModalPopupExtender1').hide();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<ajax:ToolkitScriptManager ID="ScriptManager1" runat="server">
</ajax:ToolkitScriptManager>
<asp:UpdatePanel ID="updatepnl1" runat="server">
<ContentTemplate>
<asp:GridView runat="server" ID="gvDetails" CssClass="Gridview"
DataKeyNames="UserId" AutoGenerateColumns="false">
<HeaderStyle BackColor="#df5015" />
<Columns>
<asp:BoundField DataField="UserName" HeaderText="UserName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:TemplateField>
<ItemTemplate>
<asp:ImageButton ID="btnDelete" ImageUrl="~/Images/Delete.png" runat="server" onclick="btnDelete_Click" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:Label ID="lblresult" runat="server"/>
<asp:Button ID="btnShowPopup" runat="server" style="display:none" />
<ajax:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="btnShowPopup" PopupControlID="pnlpopup"
CancelControlID="btnNo" BackgroundCssClass="modalBackground">
</ajax:ModalPopupExtender>
<asp:Panel ID="pnlpopup" runat="server" BackColor="White" Height="100px" Width="400px" style="display:none">
<table width="100%" style="border:Solid 2px #D46900; width:100%; height:100%" cellpadding="0" cellspacing="0">
<tr style="background-image:url(Images/header.gif)">
<td style=" height:10%; color:White; font-weight:bold;padding:3px; font-size:larger; font-family:Calibri" align="Left">Confirm Box</td>
<td style=" color:White; font-weight:bold;padding:3px; font-size:larger" align="Right">
<a href = "javascript:void(0)" onclick = "closepopup()"><img src="Images/Close.gif" style="border :0px" align="right"/></a>
</td>
</tr>
<tr>
<td colspan="2" align="left" style="padding:5px; font-family:Calibri">
<asp:Label ID="lblUser" runat="server"/>
</td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
<tr>
<td>
</td>
<td align="right" style="padding-right:15px">
<asp:ImageButton ID="btnYes" OnClick="btnYes_Click" runat="server" ImageUrl="~/Images/btnyes.jpg"/>
<asp:ImageButton ID="btnNo" runat="server" ImageUrl="~/Images/btnNo.jpg" />
</td>
</tr>
</table>
</asp:Panel>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
|
After completion our aspx page design write the following namespaces in codebehind
C# Code
using System;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Web.UI;
using System.Web.UI.WebControls;
|
After completion of writing namespaces and write the following code
SqlConnection con = new SqlConnection("Data Source=SureshDasari;Integrated Security=true;Initial Catalog=MySampleDB");
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindUserDetails();
}
}
protected void BindUserDetails()
{
//connection open
con.Open();
//sql command to execute query from database
SqlCommand cmd = new SqlCommand("Select * from UserDetails", con);
cmd.ExecuteNonQuery();
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
//Binding data to gridview
gvDetails.DataSource = ds;
gvDetails.DataBind();
con.Close();
}
protected void btnYes_Click(object sender, ImageClickEventArgs e)
{
//getting userid of particular row
int userid = Convert.ToInt32(Session["UserId"]);
con.Open();
SqlCommand cmd = new SqlCommand("delete from UserDetails where UserId=" + userid, con);
int result = cmd.ExecuteNonQuery();
con.Close();
if (result == 1)
{
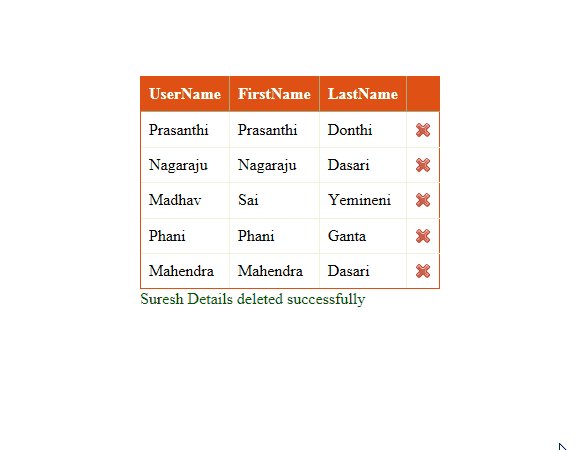
lblresult.Text = Session["UserName"] + " Details deleted successfully";
lblresult.ForeColor = Color.Green;
BindUserDetails();
}
}
protected void btnDelete_Click(object sender, ImageClickEventArgs e)
{
ImageButton btndetails = sender as ImageButton;
GridViewRow gvrow = (GridViewRow)btndetails.NamingContainer;
Session["UserId"] = gvDetails.DataKeys[gvrow.RowIndex].Value.ToString();
Session["UserName"] = gvrow.Cells[0].Text;
lblUser.Text = "Are you sure you want to delete " + Session["UserName"] + " Details?";
ModalPopupExtender1.Show();
}
|
VB.NET Code
Imports System.Data
Imports System.Data.SqlClient
Imports System.Drawing
Imports System.Web.UI
Imports System.Web.UI.WebControls
Partial Class _Default
Inherits System.Web.UI.Page
Private con As New SqlConnection("Data Source=SureshDasari;Integrated Security=true;Initial Catalog=MySampleDB")
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not IsPostBack Then
BindUserDetails()
End If
End Sub
Protected Sub BindUserDetails()
'connection open
con.Open()
'sql command to execute query from database
Dim cmd As New SqlCommand("Select * from UserDetails", con)
cmd.ExecuteNonQuery()
Dim da As New SqlDataAdapter(cmd)
Dim ds As New DataSet()
da.Fill(ds)
'Binding data to gridview
gvDetails.DataSource = ds
gvDetails.DataBind()
con.Close()
End Sub
Protected Sub btnYes_Click(ByVal sender As Object, ByVal e As ImageClickEventArgs)
'getting userid of particular row
Dim userid As Integer = Convert.ToInt32(Session("UserId"))
con.Open()
Dim cmd As New SqlCommand("delete from UserDetails where UserId=" & userid, con)
Dim result As Integer = cmd.ExecuteNonQuery()
con.Close()
If result = 1 Then
lblresult.Text = Convert.ToString(Session("UserName")) & " Details deleted successfully"
lblresult.ForeColor = Color.Green
BindUserDetails()
End If
End Sub
Protected Sub btnDelete_Click(ByVal sender As Object, ByVal e As ImageClickEventArgs)
Dim btndetails As ImageButton = TryCast(sender, ImageButton)
Dim gvrow As GridViewRow = DirectCast(btndetails.NamingContainer, GridViewRow)
Session("UserId") = gvDetails.DataKeys(gvrow.RowIndex).Value.ToString()
Session("UserName") = gvrow.Cells(0).Text
lblUser.Text = "Are you sure you want to delete " & Convert.ToString(Session("UserName")) & " Details?"
ModalPopupExtender1.Show()
End Sub
End Class
|
Demo
|
|
Download sample code attached



No comments:
Post a Comment