View Model :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication1.Models
{
public class EMPVM
{
public int CID { get; set; }
public List<SelectListItem> LCOUNTRY { get; set; }
public List< int> SID { get; set; }
public EMPVM()
{
LCOUNTRY = new List<SelectListItem>();
SID = new List<int>();
}
}
}
View code :
@model WebApplication1.Models.EMPVM
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Create</title>
</head>
<body>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.CID, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.ListBoxFor(model => model.SID,Model.LCOUNTRY, new {@class = "form-control" ,@style="width:200px" } )
@Html.ValidationMessageFor(model => model.CID, "", new { @class = "text-danger" })
</div>
</div>
<br /><br />
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
</body>
</html>
<link rel="stylesheet" href="~/bootstrap-3.3.2.min.css" />
<link rel="stylesheet" href="~/bootstrap-multiselect.css" />
<script src="~/scripts/jquery-1.12.4.min.js"></script>
<script src="~/scripts/bootstrap-3.3.2.min.js"></script>
<script src="~/scripts/bootstrap-multiselect.js"></script>
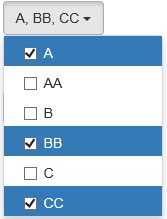
<script type="text/javascript">
$(function () {
$('#SID').multiselect();
});
</script>
Reset Multiselect :
$('#SID option:selected').each(
$(this).prop('selected', false);
})
$('#SID').multiselect('

No comments:
Post a Comment