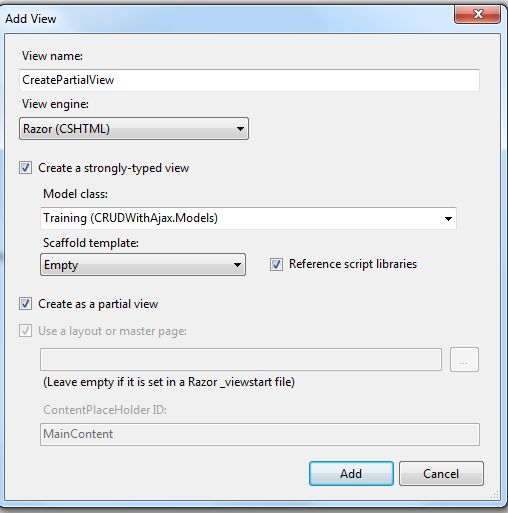
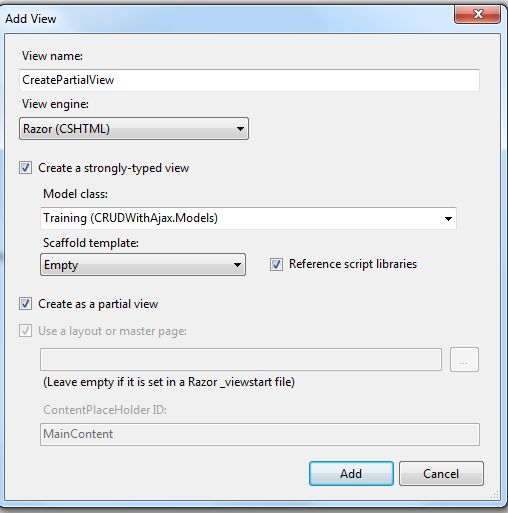
- Let us create a partial view by right clicking on Shared folder. Give it name as
CreatePartialView, make it strongly typed by checking the checkbox for “Create a strongly-typed views” option, select training model and check the checkbox “Create a partial view” option, as shown below:
CreatePartialView.cshtml file will be added to the Shared folder. Now, we can use this partial view anywhere. Please find the code written in CreatePartialView.cshtml in downloaded code and add similar to those in this file.
- In Index.cshtml file, just after the table closing tag, add the following code as shown below:
 Collapse | Copy Code
Collapse | Copy Code
<div id="createForm"></div>
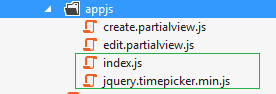
- Add appjs folder in Scripts folder and add index.js file under new appjs folder. For selecting the time, will use
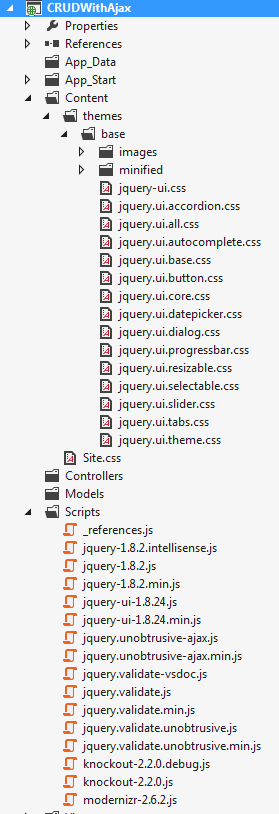
timepicker. To create timepicker, we have downloaded a plugin to create jQuery timepickerfrom here. Add downloaded jquery.timepicker.min.js as shown below:
And add downloaded jquery.timepicker.css to appcss folder under the Content folder as shown below:

- Open index.js file and write the following code:
 Collapse | Copy Code
Collapse | Copy Code
var selectedId = 0;
$(document).ready(function () {
$(".itemIdClass").hide();
$("#deleteForm").hide();
});
$("#createForm").dialog({
autoOpen: false,
modal: true,
width: 450,
title: "Create Training"
});
Here selectedId is a variable that is initially assigned to zero.
$(".itemIdClass").hide();: This code will hide TrainingId column from table.
$("#createForm").dialog();: dialog() is a jQueryUI method that will create a dialog box to show the Create Training form.
- On Create training partial view, we want to show instructor list as dropdown to select a instructor. For this, we have written the following code in CreatePartialView.cshtml file to bind instructor list to the
select tag.
 Collapse | Copy Code
Collapse | Copy Code
<select id="selectInstructor">
<option selected="selected">Select Instructor </option>
</select>
- Add create.partialview.js under the appjs folder and write the following code in create.partialview.js file. Do not forget to give the reference for create.partialview.js on CreatePartialView.cshtml file.
 Collapse | Copy Code
Collapse | Copy Code
$(document).ready(function () {
$("#timepicker").timepicker();
$("#startdatepicker").datepicker();
$("#enddatepicker").datepicker();
$.ajax({
url: "/Home/GetInstructorList",
type: 'Get',
success: function (data) {
$.each(data, function (i, value) {
$('#selectInstructor').append
($('<option>').text(value).attr('value', value));
});
}
});
});
- In
HomeController, write the following code:
 Collapse | Copy Code
Collapse | Copy Code
[HttpGet]
public JsonResult GetInstructorList()
{
var allInstructors = _trainingRepository.GetInstructor().ToList();
return Json(allInstructors, JsonRequestBehavior.AllowGet);
}
[HttpGet] is an attribute used to get the data. GetInstructorList method returns Instructorslist as json form.
- In index.js, use jQuery Ajax method to call
CreatePartialView() action method.
 Collapse | Copy Code
Collapse | Copy Code
$("#buttonCreate").button().click(function () {
$.ajax({
url: "/Home/CreatePartialView",
type: 'Get',
success: function (data) {
$("#createForm").dialog("open");
$("#createForm").empty().append(data);
$("#editForm").hide();
},
error: function () {
alert("something seems wrong");
}
});
});
- Inside the
HomeController, add the following code as shown below:
 Collapse | Copy Code
Collapse | Copy Code
[HttpGet]
public ActionResult CreatePartialView()
{
return PartialView("CreatePartialView");
}
CreatePartialView is an Action method whenever it will be called will returnCreatePartialView.cshtml file.
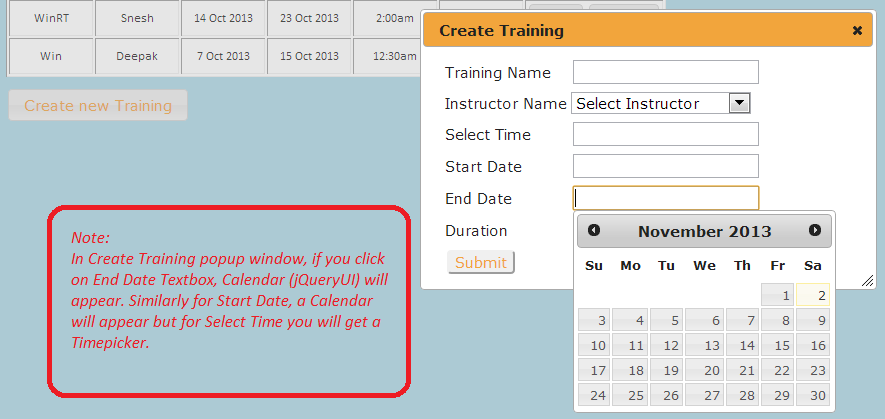
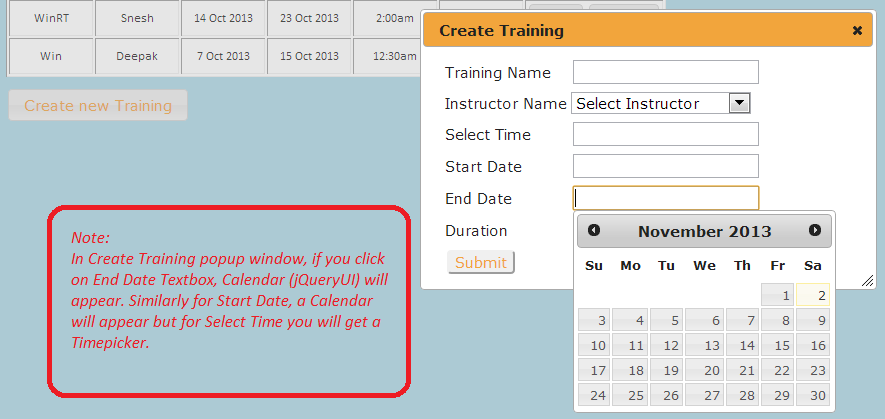
- When you click on Create new Training Button, Create Training form will open as a dialog box as shown below:

- Submit button is not working now, so let us implement the functionality to create a new training. Opencreate.partialview.js file and write the following code to send new training to the server.
 Collapse | Copy Code
Collapse | Copy Code
$("#submit-button").click(function () {
$("#createForm").dialog("close");
var name = $("#trainingname").val();
var selectInstructor = $("#selectInstructor").val();
var startdatepicker = $("#startdatepicker").val();
var enddatepicker = $("#enddatepicker").val();
var timepicker = $("#timepicker").val();
var duration = $("#duration").val();
$.post('/Home/Create', { "name": name,
"instructor": selectInstructor, "startdate": startdatepicker,
"enddate": enddatepicker,
"time": timepicker, "duration": duration },
function () {
alert("data is posted successfully");
window.location.reload(true);
});
});
- In
HomeController, write the following code to call InsertTraining() method of repository to save data in an XML file.
 Collapse | Copy Code
Collapse | Copy Code
[HttpPost]
public void Create(Training training)
{
_trainingRepository.InsertTraining(training);
}
[HttpPost] is an attribute used to post the data. Create method accepts the newly created training object. Then call InsertTraining() method is implemented in TrainingRepository.cs file.
- Run the application, click on “Create new Training” button, a dialog box will open.
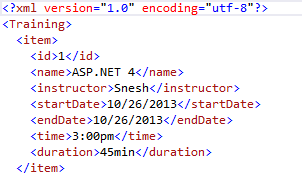
- In “Create Training” popup, fill the form and when you click on submit button, data will be saved finally inTrainings.xml file. As of now, there is no validation logic for the given value.
- Add a Partial View named as EditPartialView.cshtml to Shared folder to make it strongly-typed.
- Write the same code as written in downloaded EditPartialView.cshtml file.
- Add the following tag just after the
createForm div tag:
 Collapse | Copy Code
Collapse | Copy Code
<div id="editForm"></div>
- Add the following code in index.js file to create dialog box to show edit training form:
 Collapse | Copy Code
Collapse | Copy Code
$("#editForm").dialog({
autoOpen: false,
modal: true,
width: 450,
title: "Edit Selected Training"
});
- Add edit.partialview.js under the appjs folder and write the following code in edit.partialview.js file. Do not forget to give the reference for edit.partialview.js on EditPartialView.cshtml file.
 Collapse | Copy Code
Collapse | Copy Code
$(document).ready(function () {
$("#edittimepicker").timepicker();
$("#startdatepicker").datepicker();
$("#enddatepicker").datepicker();
$.ajax({
url: "/Home/GetInstructorList",
type: 'Get',
success: function (data) {
$.each(data, function (i, value) {
('#editselectInstructor').append($
('<option>').text(value).attr('value', value));
});
}
});
});
$("#update-button").click(function () {
$("#editForm").dialog("close");
var id = $("#traininId").val();
var name = $("#name").val();
var instructor = $("#editselectInstructor").val();
var startdatepicker = $("#startdatepicker").val();
var enddatepicker = $("#enddatepicker").val();
var timepicker = $("#edittimepicker").val();
var duration = $("#duration").val();
$.post('/Home/Edit', { "id": id, "name": name,
"instructor": instructor, "startdate": startdatepicker,
"enddate": enddatepicker,
"time": timepicker,
"duration": duration }, function () {
alert("data is posted successfully");
window.location.reload(true);
});
});
- In
HomeController, write the following code:
 Collapse | Copy Code
Collapse | Copy Code
[HttpGet]
public ActionResult EditPartialView(string id)
{
int selectedTrainingId = Convert.ToInt32(id);
Training selectedTraining = _trainingRepository.GetTrainingByID(selectedTrainingId);
return PartialView("EditPartialView", selectedTraining);
}
[HttpPost]
public void Edit(Training training)
{
_trainingRepository.EditTraining(training);
}
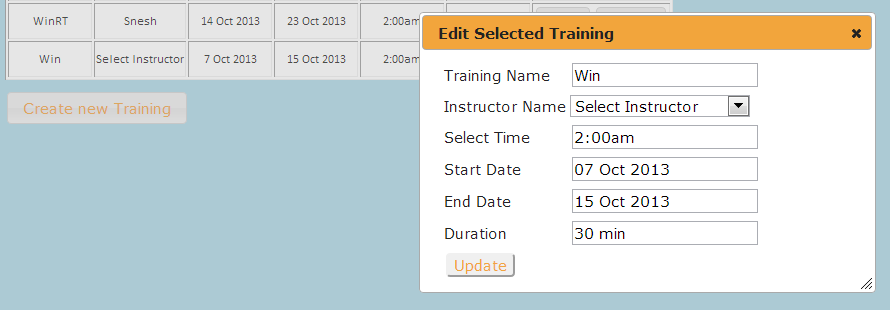
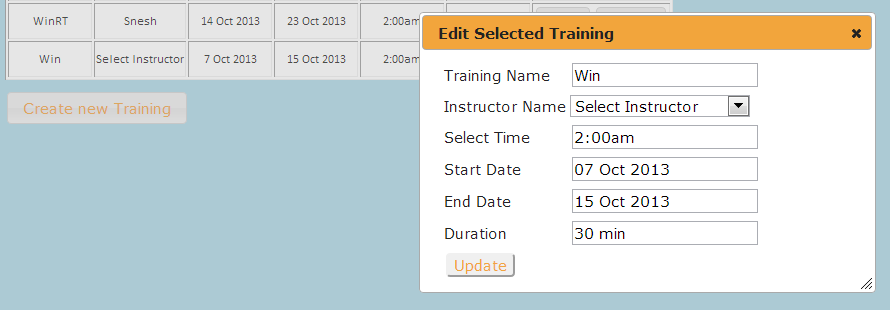
- Run the application, click on Edit button Edit Training dialog box will open as shown below:

- Edit the training, when you click on Update button, updated data will be saved in Trainings.xml file.














Wer is the download option?
ReplyDeletet is very good blog and useful for students and developer ,Thanks for sharing
ReplyDelete.Net Online Training
Dot Net Online Training Bangalore
.Net Online Course